Copyright © 2005, William Weiland
The purpose of this module is to allow customers to place an order at a MIVA Merchant © MIVA Corp. enabled store which they will then pay for by calling your store and providing their credit card number.. You can require that their Login ID be approved by the store owner BEFORE phone in payment can be used. You can also restrict the usage to a specific availability group. NOTE: Make sure you only fill orders after you have run order processing or batch report. The phone in payment order will complete like any other order. So you have to verify in order processing what the payment method is before you ship the product. If it is phone in, verify that they really phoned in.
1) In admin, click Add Modules link (fig 2)
2) Click the file upload button
3) Browse to find the phonein.mvc file on your hard drive and upload (fig 3)
4) Click Add to add it to the domain
5) Then in admin click on the plus to the left of Stores
6) Click the plus to the left of your store name
7) Click on the Payment Configuration link under your store
8) Check the box next to the Phone In Payment Info
9) Click Update
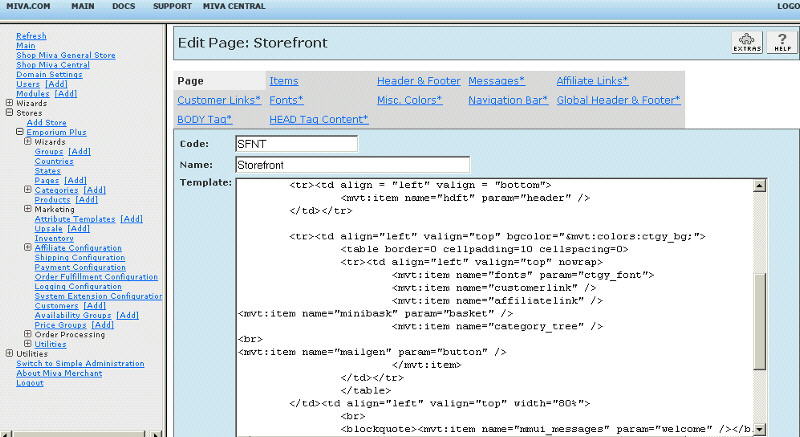
10) Click Pages link to get to the User Interface (fig 4)
11) Click Items link at the top of the User Interface page (fig 5)
12) Click the Add Item button (fig 6)
13) Enter phonein for the code (fig 8)
14) Look up and scroll to the last page of items and Phone In Payment Info should be at the end of the list of items
15) Select Phone In Payment Info
16) Click the Add button to assign the module
Enter data into the applicable input field.
Customer Login IDs
Enter the approved Customer Login IDs. Put one on each line followed by the
^ character. Each ID must be terminated with the ^ character.
Availability Group
You can specify an availability group which would allow members to use the
phone in method of payment.
You can add a message and/or icon to the invoice screen using render tokens. The tokens are in the format of
<mvt:item name="itemcode" param="xxxx" />
The templates are listed at the Pages link. You will edit the template by inserting the token and clicking the Update (fig 7). Important: After adding the render token to a template page, you must click the Items link for that page, scroll down to the item name and assign it to the page (fig 8). These two steps are repeated for every page that a module's render token is used on.
This module has five tokens available: <mvt:item name="phonein" param="msg_opay" /> for message display on the opay screen, <mvt:item name="phonein" param="icon_opay" /> for icon display on the opay screen, <mvt:item name="phonein" param="icon_invc" /> for icon display on the invc screen, <mvt:item name="phonein" param="text_message" /> for invoice message display on the invc screen, <mvt:item name="phonein" param="html_message" /> for invoice message display on the invc screen