Copyright © 2001, William Weiland
- Replace the built-in order emails with template layout (text or html) emails.
- Send specialized emails at the completion of the order. These emails are in addition to the standard emails which are sent at order completion.
- Email to a drop-ship manufacturer listing the Ship To address and their specific products to be shipped.
- Email to Ship To or Bill To or both thanking them for a donation to your sponsored charity on your site.
- Email to your shipping department listing Ship To address and products ordered. Products section can be torn/folded to result in a shipping label with your company address included.
- Email a promo coupon code if a customer purchases a specific product or from a list of products
- Send welcome email when a customer creates an account
- Send a page snapshot of pages in your store - ultimate tell a friend
- Create unlimited contact/survey/supplemental info forms and send responses via email
You will install two modules (mailman.mvc and cim_log.mvc).
Install mailman.mvc
1) In admin, click Add Modules link (fig 2)
2) Click the file upload button
3) Browse to find the mailman.mvc file on your hard drive and upload (fig 3)
4) Click Add to add it to the domain
5) Then in admin click on the plus to the left of Stores
6) Click the plus to the left of your store name
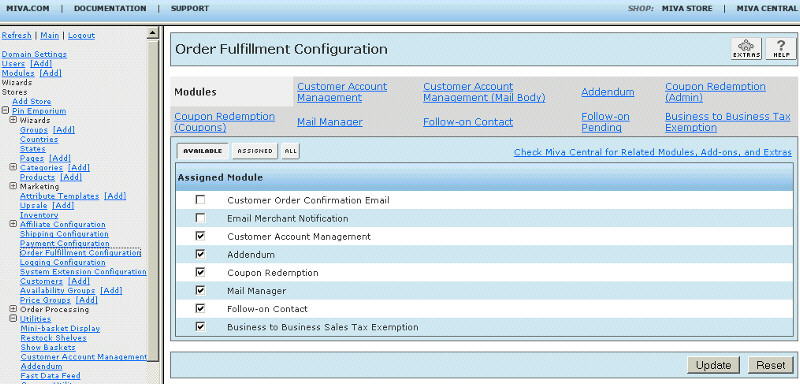
7) Click on Order Fulfillment Configuration link (fig 4)
8) Check the box next to the Mail Manager
9) Click Update
10) Click on the word Utilities
11) Check the box next to the Mail Manager
12) Click Update
13) Click Pages link to get to the User Interface
14) Click Items link at the top of the User Interface page
15) Click the Add Item button
16) Enter mailman for the code
17) Look up and scroll to the last page of items and Mail Manager should be at the end of the list of items
18) Select Mail Manager
19) Click the Add button to assign the module
20) The CIM Activity Log (cim_log.mvc) may already be in your store as it is used by many of our modules. Check under the Modules link to see if it is already there. If it is there, skip to 29. If not, then go to 21.
Install cim_log.mvc
21) Again, click Add Modules link
22) Click the file upload button
23) Browse to find the cim_log.mvc file on your hard drive and upload
24) Click Add to add it to the domain
25) Click on the Logging Configuration Link
26) Check the box next to the CIM Activity Log
27) Click Update
28) Skip to 34
Update cim_log.mvc
29) Click Modules link
30) Scroll down to CIM Activity Log and click the link
31) Click the file upload button
32) Browse to find the cim_log.mvc file on your hard drive and upload
33) Click Update to update the module
Configure the module
34) Return to the Order Fulfillment Configuration screen and click the link for Mail Manager to enter the configuration settings
Determine what you are going to use this module for, then create emails to fulfill those needs. Click on the Add new image to open a new record.
Title
Create a unique identity for each template that is somewhat descriptive. This
title will also be the subject line in the template emails. Use alpha-numeric characters
only. Hypen and underline characters are also ok. You can also use tokens listed in the
install/usage docs. No html, quotes or apostrophe.
From Email
This is the email address that the template will be sent from. You should
expect that this will be the email address that recipients will reply to.
Email To
You can choose one or more of the three options for sending the email to. If
you check the box for Ship To or Bill To, the module will read those variables
from the order and insert the email address accordingly. You can also fill
in a static email address. For example, if the template is being sent to a
drop ship manufacturer, there may be a specific address you are required to use.
If you choose to use more than one of the addresses, one will be the "to" and
the others will be the "cc".
Layout
Choose the layout you want to use for the email.
Applicable Product Codes
The email will be generated if one of the product codes listed in the box also
appears in the order. Insert the eligible codes in the input with each code
terminated with the ^ character. For example:
ABC123^
XYZ123^
Alternatively, you can use the asterisk (*) as the only character in the input
as a wildcard and it will cause any product ordered to generate the email. There is
NO feature to send for all except certain products.
You can further specify the product code and one attribute/option value. For example:
ABC123|Version|4^
XYZ123|Size|M^
EXTERNAL|Vendor|Acme^
If this input is left blank, the email will not be sent.
The email is built by filling in text area inputs and checking applicable inclusion boxes for the content you wish to have in the email.
From Address
Enter the full physical address for your store if you want the address to
appear in the template you are adding/editing.
To Address
Enter the full physical address for your recipient if you want it to appear
in the template you are adding/editing. This would most likely be used when
the template is a recurring email, eg to a manufacturer for drop shipping.
Salutation
You can use the Ship To or Bill To first and last name from the order or you
can enter a static salutation. If you leave the select as Other, then leave
the text box blank, there will be no salutation in this particular template.
Email Body
You can compose a message which will be included within the email body. If
you leave this input blank, no message text will be included in this template.
Layout/Orientation
Choose how you want the data to be laid out in the email, either horizontally
or vertically. Some don't like horizontal orientation because of its tendancy
to line wrap with long product names, making it difficult to read.
Ship To Address
If you mark this check box the ship to address from the order will appear in the
email. If you mark it as a label, it will be offset to the right so that it
can be used in an address label slip.
Bill To Address
If you mark this check box the bill to address from the order will appear in
the email.
Products
If checked, this will display the products listed in the products text box (or all
if the wildcard is used) which were also in the order. There may be products
in the order which will not display if they were not in the products text box
to the right (above if using the compiled version of the module). As an
example, you may have several drop ship emails go out with
a single order because the products are being shipped from different manufacturers
or distribution points. Hence, each email would only contain the products relevent
to the distribution point addressee.
Prices You would most likely hide the prices when the email is sent to a manufacturer for
drop shipping. What you charge for the products is normally not their business nor
concern.
If this is checked, the prices of the above products will be included. Normally
the prices will NOT be displayed when only a partial listing of products in the order
are displayed. This is because the individual prices would not add up to the order
tax, shipping and total (which is derived from all products).
With the compiled version of Merchant (4.14 and newer) you can create a template by including text and using tokens to insert variable values within the email body at locations of your chosing. Tokens are only available in the free form template layout. They are not available in the horizontal and vertical layouts above. These templates were carried forward for use in Merchant 5.x so your 4.x templates will work nearly unchanged.
Typical Merchant Notification/Confirmation Email
The typical Merchant
notification email contains ship to and bill to info
along with the products and payment information. Since you can use html, you can
add color to the display.
Tokens and Mini-scripts Available
Several
tokens and mini-scripts can be used to build the email.
Sample Inputs for Notification Emails
An example of the inputs for the
merchant notification and
customer confirmation emails can be used to quickly build templates. These txt files
should display the html code on the screen, but IE users may see the page converted to html. If that
is the case, you will need to view the page source to see the code to use in the templates.
Sample Inputs for Brief Output
An example of the inputs for a
brief email which may be useful for cell phone notification emails. This
particular example displays the order number and total along with a list of
products.
Sample Inputs for Label
An example of the inputs for a
label email which may be printed. This
particular example displays the order number and a label with the "ship to"
address automatically formatted to the postal recommendations of the
"ship to" country.
With the compiled version of Merchant 5.x you can create order email templates using the standard store morph technology (SMT). While not as easy to use and robust as the 4.x code you may be used to, the SMT pages work like other pages in Miva Merchant 5.x which you will become familiar with. If you are using the Google checkout module you may not be able to use the SMT templates as there is a file path setting that was not being passed back to Merchant from the Google module. The Google module was working correctly the last time I checked, so you'll need to test it with Google checkout before you go live with it.
Typical Merchant Notification Email
Create a typical page template under admin:storename:pages. Name it whatever you want, e.g. MAILMAN1 for the code
and Merchant Notification for the name. Don't use MAILMAN1 in your store; make it something unique and hard to guess like
MPNO5YQ. To get started, copy and paste the entire text in the smtemail.mvt (for MMUI stores) or smtemailcss.mvt (for
CSSUI stores) file (inside the mailman.zip) into the page
template edit area. Then click the Add button to add the new page template. Then at the top of that screen you will
see a link for "Items". Click that link. Scroll down and assign the order_contents, order_customer, and mail manager
items to the new page. There will already be other items assigned to the new page; leave them assigned.
Then in the Mail Manager
module's admin screen, add a new item. You will fill in the email title and who it will go to like the other emails
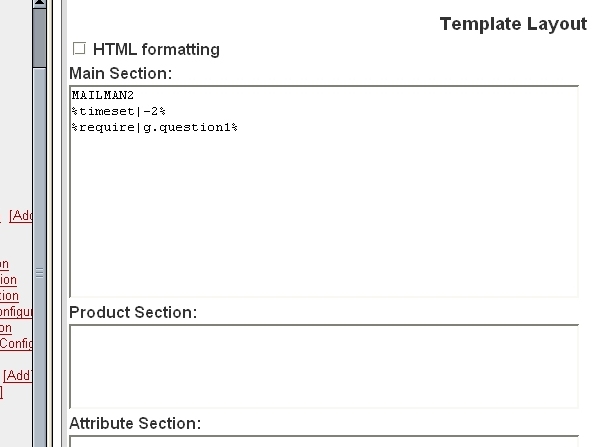
you have created. Select the layout as Store Morph Template. Then in the Template Layout Main Section enter the code of
the page you just created. You can also use the timeset, require, and charset tokens to change the timezone in the email,
make a condition requirement for sending the email, or use a character set other than iso-8859-1 (fig 5).
Beginning with Mail Manager version 5.050,
you can combine text and html into one email so that email challenged programs can read them. Fill in the body and
check the appropriate boxes in the vertical and horizontal section. You will still select Store Morph as the layout.
Then in the page template you created, e.g. MAILMAN1, insert a line just before the <html> in the template
with either <vertical> or <horizontal> depending on the layout you want. The first 3 lines of the template
should still be:
<mvt:if expr="g.Screen EQ 'MAILMAN1'">
<mvt:exit>
</mvt:if>
Change the word MAILMAN1 to whatever you used for the code of this template.
In the store morph email you can use the following tokens in the subject and from inputs:
Tokens for the Subject/Title of the email
%order_id%
%order_total%
%order_total_f%
%order_bill_fname%
%order_bill_lname%
%order_ship_fname%
%order_ship_lname%
%order_bill_email%
%order_ship_email%
Tokens for the From header of the email
%order_bill_email%
%order_ship_email%
Beginning with Mail Manager 5.056 you can include custom customer and product fields in the store morph email (they
were already in the legacy template emails). The custom customer fields are only available if the customer
creates an account. As example, in the customer section of the email you can include code like:
<mvt:item name="mailman" param="custom|addr2|CUSTOMER|addr2|l.all_settings:order:cust_id" />
<mvt:if expr="g.addr2">
&mvte:global:addr2; <br>
</mvt:if>
The five parameters are custom, global variable to be displayed in the email, either CUSTOMER or PRODUCT, the field
code in the custom fields module, the variable to pass that indicates the ID number.
As example in the product section you can include code like:
<mvt:item name="mailman" param="custom|actors|PRODUCT|actors|l.all_settings:item:product_id" />
<mvt:if expr="g.actors">
<br>&mvte:global:actors;
</mvt:if>
The Mail Manager can be used for events other than notification emails when an order is completed.
Welcome Email Product Rating Resending Order Emails Other Auto-responses Sending a Merchant Page Snapshot Unlimited Contact Forms
In the Applicable Product Codes box you can enter product codes or the
asterisk as discussed above. However, this box serves a secondary purpose.
If you enter a # sign in the box as the first character, an entirely
different process is run. Mail Manager will evaluate the number following
the # and link it with an external module using the specific ID. Built into
the system is ID #1 and #2 This is used to generate a Welcome Message from a log
module action. If you have installed our cim_log.mvc module, included the ID of #1
in the Applicable Product Codes box, filled out the From email address, the
email body (main section in the template layout), and Title (e.g. Welcome
to [your store]), the Mail Manager will create a welcome email at the time a customer
creates a new account. If you want to include tokens in the welcome email,
you'll need to use the
legacy template layout, not horizontal or vertical. If you put the store's email
address in the "other" input, you will get a CC copy of every welcome email sent.
Alternatively, you can create a separate and different email for the store owner and
use #2 in the applicable product codes input for that email as #1 and #2 are both
reserved for the welcome email process. Beginning with Mail Manager version 5.075 you
can use the store morph template for welcome emails. These will always be html formatted.
You display variables as with other page templates, e.g. &mvte:global:customer:bill_fname;
(always with &mvte). As with the order emails, you create a page template, e.g. NEWGUY which
holds the
text of the email. Do NOT assign mailman to the items list of this page template.
You can assign other module items, e.g. coupon modules to the page. Then in the
Mail Manager Template Layout Main Section enter the code of the page you just created.
Fill in the title and select store morph for the layout.
As with the Welcome Email above, you can create a thank you for rating a
product type of email. Our Rate This module already has built in a link to
use ID #32. Therefore, if you create a template with the Applicable Product
Code of #32, that template will run whenever a customer rates one of your
products.
You can have a form in your store that lets the customer re-send themselves the order email. It
is also useful for you to re-send the email without having to create a new order when you are
editing and making changes to the text and layout of your new emails. This form should be on
the secure account page to limit access to it. It requires the customer
know the order number and email address used for the order. Below is an example of the form
and the render token to be inserted on the Customer Edit page. Change the domain url and store
code before using this. Don't forget to assign the token to that page under the Items tab. The
email can be resent as long as the order/batch has not been deleted.
<center>
<table border="0">
<form method="post" action="https://www.yourdomain.com/mm5/merchant.mvc">
<tr><td align="right">
<font face="Arial, Helvetica" size="2">
Order Number:
</font>
</td>
<td>
<font face="Arial, Helvetica" size="2">
<input type="text" name="resend_order" value="" size="6">
</font>
</td>
</tr>
<tr>
<td align="right">
<font face="Arial, Helvetica" size="2">
Order Email Address:
</font>
</td>
<td>
<font face="Arial, Helvetica" size="2">
<input type="text" name="resend_email" value="" size="20">
</font>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" name="nul_button" value="Resend Order Email">
<input type="hidden" name="Screen" value="ACNT">
<input type="hidden" name="Order" value="0">
<input type="hidden" name="Store_Code" value="yourstorecodehere">
</td>
</tr>
</table>
</form>
</center>
<mvt:item name="mailman" param="resend" />
A word of caution, when the email is sent you need to have text to distinguish it from a new order
email, otherwise you might send out the products again. If using the legacy template, put the
following in the main body of the email:
%ifvar|resend_order|<h3>Order Email Resent: *resend_order*</h3>%
If using store morph template use something like this:
<mvt:if expr="g.resend_order">
<h3> Order Email Resent: &mvte:global:resend_order; </h3>
</mvt:if>
Test it out and see if it is prominently displayed.
As with the Welcome Email above, you can create auto-responses for just about
any screen in your store. The only requirements are:
1) you create a mail manager template (main section in the template layout)
with a unique ID in the Applicable Product Codes box, e.g. #21,
2) you insert the calling line render token
<mvt:item name="mailman" param="spawn~the number~the optional email variable" />
at the point/screen you want it to occur,
Only put the number in the render token's 2nd parameter, not the # sign.
In the Applicable Product Codes box, you put both, e.g. #21. Also on the page you
are adding it, don't forget to assign the item to that specific page at the items
link at the top. Click the link and scroll to the mailman line, check the box, and
update.
3) the customer is logged in so
that their email address is available to the Mail Manager. Alternatively,
the 3rd parameter in the render token in step 2 can be an email address. You
can use a variable or hard code an email address. You'll need experience
with Merchant as you will need to know the variable to use at each screen.
Until Miva Corp provides more complete documentation, you will need to use
trial and error to determine the variable.
Example of a render token on the product page to send a specific email when
a specific product's page (in this case product code 1AA00100) is viewed
by a customer who is logged in. The email is going to the customer's
bill to email address. If you leave it blank, it will go to their
password recovery address. If you want it sent to a hard coded
address, e.g. yours to monitor traffic, you would put your email
address in the 3rd parameter. The email used is 21 which corresponds to
the template you have identified in the Applicable Product Codes input as
#21. You can have an unlimited number of email templates.
<mvt:if expr="basket:cust_id GT 0 AND l.settings:product:code EQ '1AA00100'">
<mvt:item name="mailman" param="spawn~21~customer:bill_email" />
</mvt:if>
Beginning with Mail Manager version 5.0580
customers can send a snapshot of almost any page in your store to himself, a friend, or himself and a friend.
To see how it works go to
this category page deep in the One Sheet category. Scroll to the bottom of the page and
fill in the form. You can also create a form with a text input (instead of hidden) so the
customer can choose the page to send, instead of just the one they are on.
The Screen input is the page the customer is forwarded to when the send is successful. The
Return_Screen input is the screen they go back to when there is a problem. Return_Screen value is
usually the page code for the page the form is on. The pagecode input is the code of the page
to send. The other inputs are self explanatory. Be sure to use &mvte instead of &mvt when displaying
variables which can be controlled or inserted by the customer; in other words, all of these variables.
The default character set is iso-8859-1. If your pages are something else, e.g. utf-8, you can include
a hidden input to change the character set. If you want utf-8, you would put
<input type="hidden" name="charset" value="utf-8"> along with the other form inputs.
Example of the choose page form:
<mvt:if expr="g.kill_email">
&mvte:global:kill_email;<br>
</mvt:if>
<form method="post" action="&mvt:global:sessionurl;">
<input type="hidden" name="Store_Code" value="&mvte:global:Store_Code;">
<input type="hidden" name="Screen" value="SENT">
<input type="hidden" name="Return_Screen" value="MISC">
<input type="hidden" name="Action" value="NEW">
<input type="hidden" name="handler" value="MAILMAN">
<table border="0">
<tr>
<th align="left" colspan="2">
Send this page: <input type="text" name="pagecode" value="BASK">
</th>
</tr>
<tr>
<td align="right">
From:</td>
<td align="left">
<input type="text" name="from_email" value="&mvte:global:from_email;" size="30">
</td>
</tr>
<tr>
<td align="right">
To:</td>
<td align="left">
<input type="text" name="to_email" value="&mvte:global:to_email;" size="30">
</td>
</tr>
<tr>
<td align="right">
CC:</td>
<td align="left">
<input type="text" name="cc_email" value="&mvte:global:cc_email;" size="30">
</td>
</tr>
<tr>
<td align="right">
Subject:</td>
<td align="left">
<input type="text" name="subject" value="&mvte:global:subject;" size="30">
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="submit" name="trash" value="Send">
</td>
</tr>
</table>
</form>
Example of the form at
this category page:
<mvt:if expr="g.to_email">
<mvt:if expr="(g.verifyA LT 3) OR (g.verifyB LT 3)">
<mvt:item name="mailman" param="sassign|kill_email|1" />
</mvt:if>
<mvt:if expr="(g.verifyA + g.verifyB) EQ g.verifyC">
<mvt:item name="mailman" param="sassign|tryagain|" />
<mvt:else>
<mvt:item name="mailman" param="sassign|tryagain|Try Again!" />
<mvt:item name="mailman" param="sassign|kill_email|1" />
</mvt:if>
<mvt:item name="mailman" param="sassign|cc_email|wcw@yourdomain.com" />
<mvt:if expr="NOT g.kill_email">
<center>
<h3>
Email Sent to &mvte:global:to_email;</h3>
</center>
</mvt:if>
</mvt:if>
<center>
<form method="post" action="&mvt:global:sessionurl;">
<input type="hidden" name="Store_Code" value="&mvte:global:Store_Code;">
<input type="hidden" name="Screen" value="CTGY">
<input type="hidden" name="Return_Screen" value="CTGY">
<input type="hidden" name="Category_Code" value="&mvte:global:Category_Code;">
<input type="hidden" name="offset" value="&mvte:global:offset;">
<input type="hidden" name="Action" value="NEW">
<input type="hidden" name="handler" value="MAILMAN">
<table border="0">
<tr>
<th align="left" colspan="2">
Send this page: <input type="hidden" name="pagecode" value="CTGY">
</th>
</tr>
<tr>
<td align="right">
From:</td>
<td align="left">
<input type="text" name="from_email" value="&mvte:global:from_email;" size="30">
</td>
</tr>
<tr>
<td align="right">
To:</td>
<td align="left">
<input type="text" name="to_email" value="&mvte:global:to_email;" size="30">
</td>
</tr>
<tr>
<td align="right">
Subject:</td>
<td align="left">
<input type="text" name="subject" value="&mvte:global:subject;" size="30">
</td>
</tr>
<tr>
<td align="right">
<mvt:if expr="(NOT g.verifyA AND NOT g.verifyB) OR g.kill_email">
<mvt:item name="mailman" param="sassign|three|3" />
<mvt:item name="mailman" param="random|verifyA|9" />
<mvt:item name="mailman" param="random|verifyB|9" />
<mvt:item name="mailman" param="math_add|verifyA|verifyA|three" />
<mvt:item name="mailman" param="math_add|verifyB|verifyB|three" />
</mvt:if>
&mvte:global:verifyA;
+
&mvte:global:verifyB;
=
<input type="hidden" name="verifyA" value="&mvte:global:verifyA;">
<input type="hidden" name="verifyB" value="&mvte:global:verifyB;">
</td>
<td align="left">
<input type="text" name="verifyC" value="" size="10">
&mvte:global:tryagain;
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="submit" name="trash" value="Send">
</td>
</tr>
</table>
</form>
</center>
Beginning with Mail Manager version 5.0580 you can create an unlimited number of contact
forms for Merchant. You simply create a page with the form inputs on it. Then create a page
that receives, interprets and validates the inputs. You can include a random generated math
challenge question to cut down on spammers. You can validate inputs with store morph technology
(Merchant page template) code and send the customer back to the original form if there is a problem
with an input. Using the page sending feature (above) of Mail Manager, the completed page (from form data) is
then sent via email to the email address of your chosing. You can allow the customer to select the "To"
recipient from a drop down list or you can make it a hidden input. On the receiving form, you can validate that "To"
recipient from the list of allowed "To" emails to prevent customers from using your form for sending spam. Here's
a
simple example of this form. You can make the form as simple or complex as you want with
validation code in the receiving page. The module has a function for killing the email before it is
sent so the customer is sent back to the "Return_Screen". See the usage of the function
<mvt:item name="mailman" param="sassign|kill_email|1" />
below as it used in the receiving page.
The Screen input is the page the customer is forwarded to when the send is successful. The
Return_Screen input is the screen they go back to when there is a problem. Return_Screen value is
usually the page code for the page the form is on. The pagecode input is the code of the receiving page
to send. The other inputs are self explanatory. Be sure to use &mvte instead of &mvt when displaying
variables which can be controlled or inserted by the customer; in other words, all of these variables. If
you have trouble making this work, start by using my examples below (without the security challenge) and
changing only the email addresses in the RCPT page. Then test. Once working, make small changes as needed.
Example of sending form on a page called FORM1:
<mvt:if expr="g.kill_email">
&mvte:global:kill_email;<br>
</mvt:if>
<form method="post" action="&mvt:global:sessionurl;">
<input type="hidden" name="Store_Code" value="&mvte:global:Store_Code;">
<input type="hidden" name="Screen" value="SENT">
<input type="hidden" name="Return_Screen" value="FORM1">
<input type="hidden" name="Action" value="NEW">
<input type="hidden" name="handler" value="MAILMAN">
<table border="0">
<tr>
<th align="left" colspan="2">
<input type="hidden" name="pagecode" value="RCPT">
</th>
</tr>
<tr>
<td align="right">
From:</td>
<td align="left">
<input type="text" name="from_email" value="&mvte:global:from_email;" size="30">
</td>
</tr>
<tr>
<td align="right">
To:</td>
<td align="left">
<select name="to_email">
<option value="bill">
Bill</option>
<option value="william">
William</option>
</select>
</td>
</tr>
<tr>
<td align="right">
Subject:</td>
<td align="left">
<input type="text" name="subject" value="&mvte:global:subject;" size="30">
</td>
</tr>
<tr>
<td align="left" colspan="2">
Inquiry<br>
<textarea rows="10" cols="40" name="inquiry">
&mvte:global:inquiry;</textarea>
<br>
NO HTML
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="submit" name="trash" value="Send">
</td>
</tr>
</table>
</form>
You can also include a security challenge, for example:
<tr>
<td align="right">
<mvt:item name="mailman" param="sassign|three|3" />
<mvt:item name="mailman" param="random|verifyA|9" />
<mvt:item name="mailman" param="random|verifyB|9" />
<mvt:item name="mailman" param="math_add|verifyA|verifyA|three" />
<mvt:item name="mailman" param="math_add|verifyB|verifyB|three" />
&mvte:global:verifyA;
+
&mvte:global:verifyB;
=
<input type="hidden" name="verifyA" value="&mvte:global:verifyA;">
<input type="hidden" name="verifyB" value="&mvte:global:verifyB;">
</td>
<td align="left">
<input type="text" name="verifyC" value="" size="10">
</td>
</tr>
Example receiving code on a page called RCPT:
<mvt:if expr="g.to_email EQ 'bill'">
<mvt:item name="mailman" param="sassign|to_email|wcw@yourdomain.com" />
</mvt:if>
<mvt:if expr="g.to_email EQ 'william'">
<mvt:item name="mailman" param="sassign|to_email|abc@yourdomain.com" />
</mvt:if>
<mvt:item name="mailman" param="sassign|cc_email|" />
<mvt:if expr="(g.to_email CIN 'wcw@yourdomain.com|abc@yourdomain.com') EQ 0">
<mvt:item name="mailman" param="sassign|kill_email|Unauthorized email" />
</mvt:if>
<mvt:if expr="'<' IN g.inquiry">
<mvt:item name="mailman" param="sassign|inquiry|no html" />
<mvt:item name="mailman" param="sassign|kill_email|no html allowed" />
</mvt:if>
Customer email: &mvte:global:from_email;<br>
Inquiry: &mvte:global:inquiry;
You can also run a security check before accepting the post.
<mvt:if expr="(g.verifyA LT 3) OR (g.verifyB LT 3)">
<mvt:item name="mailman" param="sassign|kill_email|math error" />
</mvt:if>
<mvt:if expr="(g.verifyA + g.verifyB) EQ g.verifyC">
<mvt:else>
<mvt:item name="mailman" param="sassign|kill_email|check your math" />
</mvt:if>
Q: My SMT layout emails are blank when the customer pays with paypal. They are fine when other payment methods are used or the email uses the legacy template.
A: In the store morph page template that the email is using, check the first 3 lines. If you have the conditional to check the Screen name, change it from CIN to EQ. For example:
<mvt:if expr="g.Screen EQ 'MAILMAN1'">
<mvt:exit>
</mvt:if>
Change the word MAILMAN1 to whatever you used for the code of the page template.
Still have a question?