Copyright © 2000, William Weiland
This plugin module inserts the category name directly below the product name on the Product Display screen. When a product is in more than one category, the module displays all of them. Each category name is linked to the corresponding category list screen.
1) In admin, click Add Modules link (fig 2)
2) Click the file upload button
3) Browse to find the catonprd.mvc file on your hard drive and upload (fig 3)
4) Click Add to add it to the domain
5) Then in admin click on the plus to the left of Stores
6) Click the plus to the left of your store name
7) Click on the word Utilities under your store (fig 9)
8) Check the box next to the Categories on Product Display Screen
9) Click Update
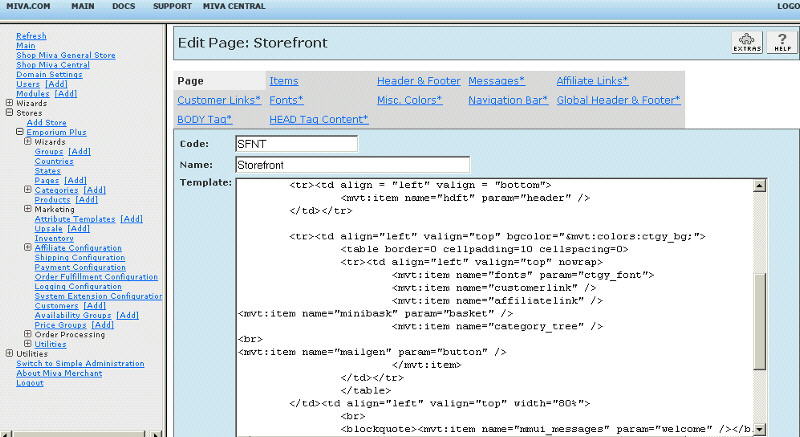
10) Click Pages link to get to the User Interface (fig 4)
11) Click Items link at the top of the User Interface page (fig 5)
12) Click the Add Item button (fig 6)
13) Enter catonprd for the code (fig 8)
14) Look up and scroll to the last page of items and Categories on Product Display Screen should be at the end of the list of items
15) Select Categories on Product Display Screen
16) Click the Add button to assign the module
Configure the module
17) Return to the store Utility menu and click the link for Categories on Product Display Screen to enter the configuration settings
The module is called within specific template screens with render tokens. They are in the format of
<mvt:item name="itemcode" param="xxxx" />
The templates are listed at the Pages link. You will edit the template by inserting the token and clicking the Update (fig 7). Important: After adding the render token to a template page, you must click the Items link for that page, scroll down to the item name and assign it to the page (fig 8). These two steps are repeated for every page that a module's render token is used on.
1) On page 'prod' (product display), click the tab at the top labeled Product Display Layout. Then near the bottom, if the template code is not exposed, click the link for Advanced Mode. Insert <mvt:item name="catonprd" param="showcats" /> on the page. You will probably insert it in the upper left (above the product name) or just below the product name.
2) An alternate display of categories will put a space after the colon when you select to use the colon delimiter in the module's configuration screen. You would use the token <mvt:item name="catonprd" param="showcats_space" /> instead of the previously listed token if you want the extra space.
3) Another alternate display of categories will remove the leading <BR> tag. This is useful when you want to tuck the category breadcrumbs tightly against the nav bar in the product section of the screen. You would use the token <mvt:item name="catonprd" param="showcats_nobr" /> instead of the previously listed token if you want the line break removed.
4) Another token which you may find useful is the <mvt:item name="catonprd" param="iscat" /> . If you use this token and the product is in a valid category, it returns a variable which can be checked. If the variable exists, you may want to build a table structure around the showcats or showcats_space token above. This is useful if you want to have a box with the categories listed, e.g. in the left or right column when on the product screen. Example usage:
<mvt:item name="catonprd" param="iscat" />
<mvt:if expr="g.iscat">
<table border="1" cellpadding="0" cellspacing="0">
<tr>
<th>
Categories </th>
</tr>
<tr>
<td align="left" valign="top">
<mvt:item name="catonprd" param="showcats_space" />
</td>
</tr>
</table>
</mvt:if>
5) The same technigue can be used but the token <mvt:item name="catonprd" param="iscat_noroot" /> can be used. This one will create a variable called g.iscat_noroot which can be checked. Not only will it mean the product is in one or more categories, but when the <mvt:item name="catonprd" param="showcats_space" /> token is used, it will strip out the root of the category heirarchy. Thus while you may have the Home link in the category heirarchy under the product name, it can be removed in the table display of the category in the left or right columns.
6) Another useful token in this module is the array builder. You can put all the categories a product is assigned to into an array which can then be displayed with store morph code. For example:
<mvt:item name="catonprd" param="list" />
<mvt:foreach iterator="cat" array="catonprd">
<br>&mvt:cat:name;
</mvt:foreach>
The variables available are id, code, name, parent_id. A variation of this is the token <mvt:item name="catonprd" param="listall" /> which will add the variables image and treeimage. If you don't need the image variables, use the list token as it requires less processing.